[SPO] Creating a ‘modern’ homepage on an old team site
If you’re an Office365 user, you will probably have noticed by now that the new look & feel dubbed ‘modern’ (which is a stupid name, but aight…) is slowly but steadily making it’s way into more and more parts of the overall experience. I like the modern look. It’s crispy fresh, more in-line with modern UI’s like Googles Material and Microsofts Metro Modern UI. As an added benefit, the new look should play well with the SharePoint mobile app, bringing responsive design to the table so pages remain usable on mobile devices.
But what about legacy sites?
Just like we did, you might have some older sites which were created before this change rolled out. Those remain working just the same, but suddenly they look old in comparison with newly created sites. Especially since the home page of new team sites is now also a modern page with three web parts: news roll-up, quick links and an activity feed.
Recreating a modern home page
So here’s a few simple steps to give your old team sites a facelist:
- On the site, use the gear icon (top right) to open the settings menu and click “Add a page” to create a new page. This will create a new, modern, page within the normal SitePages library of your site.

- The page requires a title so enter one.
- To have the same stuff on there as modern home pages, add the following web parts:
- News headlines
- Quick links
- Site activity
- Click “save and close” to save the page.
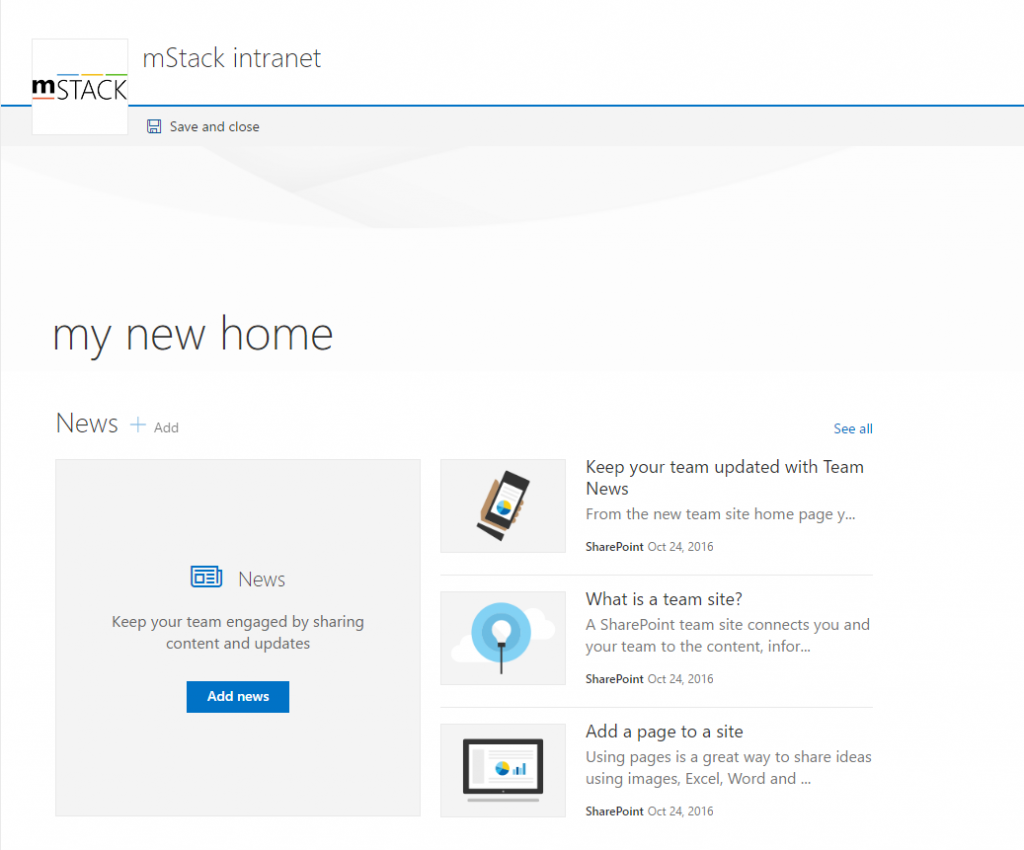
Now you’ve got a new home page, but as you will see it doesn’t completely resemble the experience on newly created sites:
There’s a picture between the header and the page and the content, which is not there on the home page of new modern sites. Weird. Where is it coming from and how can I get rid of it?
SharePoint Designer to the rescue!
I first checked the properties of my new home page:
Hmmm, not much there to change. So I got out my old friend SharePoint Designer and opened two instances: one to open the page I just created and one to check out the home page of a new team site which does not have the banner image. Here’s the source of the two pages:
Out of the box page
<%@ Assembly Name="Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%> <%@ Page Language="C#" Inherits="Microsoft.SharePoint.WebControls.ClientSidePage" %> <%@ Import Namespace="Microsoft.SharePoint" %> <%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Import Namespace="Microsoft.SharePoint" %> <%@ Assembly Name="Microsoft.Web.CommandUI, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <html xmlns:mso="urn:schemas-microsoft-com:office:office" xmlns:msdt="uuid:C2F41010-65B3-11d1-A29F-00AA00C14882"><head> <meta name="WebPartPageExpansion" content="full" /> <!--[if gte mso 9]> <SharePoint:CTFieldRefs runat=server Prefix="mso:" FieldList="FileLeafRef,ClientSideApplicationId,PageLayoutType,CanvasContent1,BannerImageUrl,BannerImageOffset,PromotedState,FirstPublishedDate"><xml> <mso:CustomDocumentProperties> <mso:PageLayoutType msdt:dt="string">Home</mso:PageLayoutType> <mso:ClientSideApplicationId msdt:dt="string">B6917CB1-93A0-4B97-A84D-7CF49975D4EC</mso:ClientSideApplicationId> <mso:ContentTypeId msdt:dt="string">0x0101009D1CB255DA76424F860D91F20E6C4118</mso:ContentTypeId> </mso:CustomDocumentProperties> </xml></SharePoint:CTFieldRefs><![endif]--> <title>Home</title></head>
New page on old team site
<%@ Page language="C#" Inherits="Microsoft.SharePoint.WebControls.ClientSidePage, Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %><%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <html xmlns:mso="urn:schemas-microsoft-com:office:office" xmlns:msdt="uuid:C2F41010-65B3-11d1-A29F-00AA00C14882"><head> <meta name="WebPartPageExpansion" content="full" /> <!--[if gte mso 9]> <SharePoint:CTFieldRefs runat=server Prefix="mso:" FieldList="FileLeafRef,ClientSideApplicationId,PageLayoutType,CanvasContent1,BannerImageUrl,BannerImageOffset,PromotedState,FirstPublishedDate"><xml> <mso:CustomDocumentProperties> <mso:PageLayoutType msdt:dt="string">Article</mso:PageLayoutType> <mso:ContentTypeId msdt:dt="string">0x0101009D1CB255DA76424F860D91F20E6C4118</mso:ContentTypeId> <mso:ClientSideApplicationId msdt:dt="string">b6917cb1-93a0-4b97-a84d-7cf49975d4ec</mso:ClientSideApplicationId> <mso:PromotedState msdt:dt="string">0</mso:PromotedState> <mso:CanvasContent1 msdt:dt="string"><div><div data-sp-canvascontrol="" data-sp-controldata="%7B%22controlType%22&#58;3,%22displayMode%22&#58;1,%22webPartId%22&#58;%22a5df8fdf-b508-4b66-98a6-d83bc2597f63%22,%22webPartData%22&#58;%7B%22id%22&#58;%22a5df8fdf-b508-4b66-98a6-d83bc2597f63%22,%22instanceId%22&#58;%2205cfc3ec-5b46-4293-b6bb-ca302e69bee7%22,%22version%22&#58;%220.0.1%22,%22title%22&#58;%22News%20headlines%22,%22description%22&#58;%22Show%20recent%20news%20for%20the%20current%20site.%22,%22properties%22&#58;%7B%7D,%22htmlProperties%22&#58;%22%22%7D,%22id%22&#58;%2205cfc3ec-5b46-4293-b6bb-ca302e69bee7%22,%22addedFromPersistedData%22&#58;true%7D"><div data-sp-componentid="">a5df8fdf-b508-4b66-98a6-d83bc2597f63</div><div data-sp-htmlproperties=""></div></div><div data-sp-canvascontrol="" data-sp-controldata="%7B%22controlType%22&#58;3,%22displayMode%22&#58;2,%22webPartId%22&#58;%22c70391ea-0b10-4ee9-b2b4-006d3fcad0cd%22,%22webPartData%22&#58;%7B%22id%22&#58;%22c70391ea-0b10-4ee9-b2b4-006d3fcad0cd%22,%22instanceId%22&#58;%22c3ea3eb8-b43b-4a01-9a6a-1825a870025a%22,%22version%22&#58;%220.0.1%22,%22title%22&#58;%22Quick%20links%22,%22description%22&#58;%22Create%20links%20to%20important%20documents%20and%20pages.%22,%22properties%22&#58;%7B%7D,%22htmlProperties%22&#58;%22%22%7D,%22id%22&#58;%22c3ea3eb8-b43b-4a01-9a6a-1825a870025a%22%7D"><div data-sp-componentid="">c70391ea-0b10-4ee9-b2b4-006d3fcad0cd</div><div data-sp-htmlproperties=""></div></div><div data-sp-canvascontrol="" data-sp-controldata="%7B%22controlType%22&#58;3,%22displayMode%22&#58;2,%22webPartId%22&#58;%22eb95c819-ab8f-4689-bd03-0c2d65d47b1f%22,%22webPartData%22&#58;%7B%22id%22&#58;%22eb95c819-ab8f-4689-bd03-0c2d65d47b1f%22,%22instanceId%22&#58;%22a69d6680-a2a2-4eec-9c65-7bbae987c96c%22,%22version%22&#58;%220.0.1%22,%22title%22&#58;%22Site%20activity%22,%22description%22&#58;%22Show%20recent%20actitvies%20in%20the%20current%20site%22,%22properties%22&#58;%7B%7D,%22htmlProperties%22&#58;%22%22%7D,%22id%22&#58;%22a69d6680-a2a2-4eec-9c65-7bbae987c96c%22%7D"><div data-sp-componentid="">eb95c819-ab8f-4689-bd03-0c2d65d47b1f</div><div data-sp-htmlproperties=""></div></div></div></mso:CanvasContent1> <mso:BannerImageUrl msdt:dt="string">https://mstackbv.sharepoint.com/_layouts/15/images/sitepagethumbnail.png, /_layouts/15/images/sitepagethumbnail.png</mso:BannerImageUrl> </mso:CustomDocumentProperties> </xml></SharePoint:CTFieldRefs><![endif]--> <title>mStack home</title></head>
There’s quite a few differences you can spot:
- The ootb page does not have a <%@ Page %> tag
- The ootb page has the ‘Home’ page layout type
- The page we created has some additional information (mainly BannerImageUrl for the image)
If you’re a little bit familiar with SharePoint publishing you’ll probably guess the difference is in the page layout, and it is. So simply update that node to Home instead:
<mso:PageLayoutType msdt:dt="string">Home</mso:PageLayoutType>
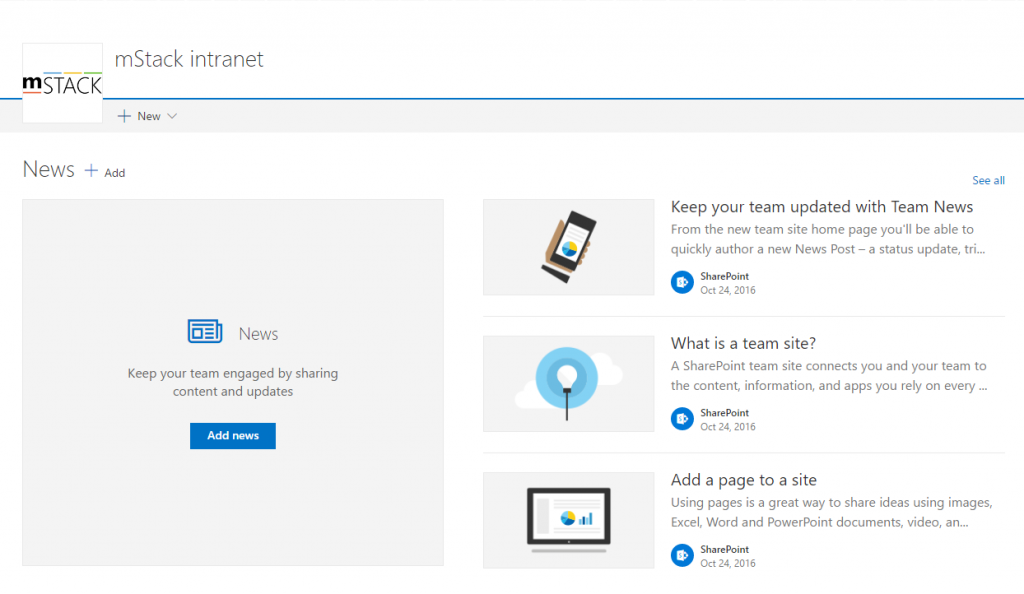
And there we go:
Gone is the banner image! You now have a page which exactly looks like all of those pretty new team sites, set it as the default page of your site and it will blend right in!




Leave a Comment